新銳品牌 FILO 如何邁向獨立電商-驅動視野篇
 2017/02/26
2017/02/26
台灣電商的交易規模與產值每年達數千億元。近年受行動化趨勢的影響,長期倚靠大型綜合電商平台(Yahoo拍賣、PChome)流量所帶來客源的網路商家,除了無法直接面對消費者外,在各個功能相當、介面類似的平台裡,也難以使自家產品與其他商家做出差異化,導致顧客黏著度難以培養,便陷入低價促銷打價格戰的惡性循環。因此加速了品牌獨立的意識,漸漸開始轉向自營品牌電商,並透過購物官網APP銷售、經營,打造新消費模式。
「工欲善其事,必先利其器」,一個新銳品牌要邁向獨立電商之路前,建立品牌官網是非常基本且重要的一件事情!而好的平台是怎麼誕生的呢?建構上需要做甚麼準備呢?
這一次,就讓我們來談談《FILO》,這個獨立電商的案例吧!

FiLO (Filo Design) 一個獨立電商,關注人們戶外移動日常時衍生的文化,並專注設計簡約、輕巧與堅固的隨身裝置,想要帶動人們對於生活的熱情與美感。
接下來的內容我們會談到,信諾科技是如何更進一步的協助《FILO》,在網站內容的管理以及多語系網站的建置。並藉著這個機會,讓小編將每一次記錄下的交流產物,不藏私的公開分享給大家!
驅動視野
在發展電子商務事業時,網站是一個最基本,也是非常重要的一項工具!除了擁有Facebook粉絲團、Instagram...等社群工具是不夠全面的!因為每種工具都有不同的特色及弱點,而如果有野心的你一定知道,我們無法單純只倚賴一種工具,去達成多種目的與功能性。對一個電商網站來說,他的功能不單單只是需要將商品上架而已,!而是能夠物盡其用,充分的去做更多事情。例如:更全面的介紹企業產品,加以提升企業形象,同時強化品牌意識,抑或是累積數據及內容資產後,在網站上去做有系統管理...等等。
而在這個市場當中你有非常多的選擇,你是要如何知道,什麼對你來說是最佳的?有些看起來漂亮、簡單又便宜,但如果只是看這一些較為膚淺的原因,你可能會做出錯誤的決斷!在選擇時需要考慮的事情有很多,主要須取決於:什麼對你來說是重要的,因為每個創業家經營的平台所想展現的特色不同,在所有的平台裡,「沒有最好,只有合不合適」!而身為一間有技術的設計公司,我們有義務用專業來打造是每一個屬於客戶的---合適平台。

專屬於你的---合適平台
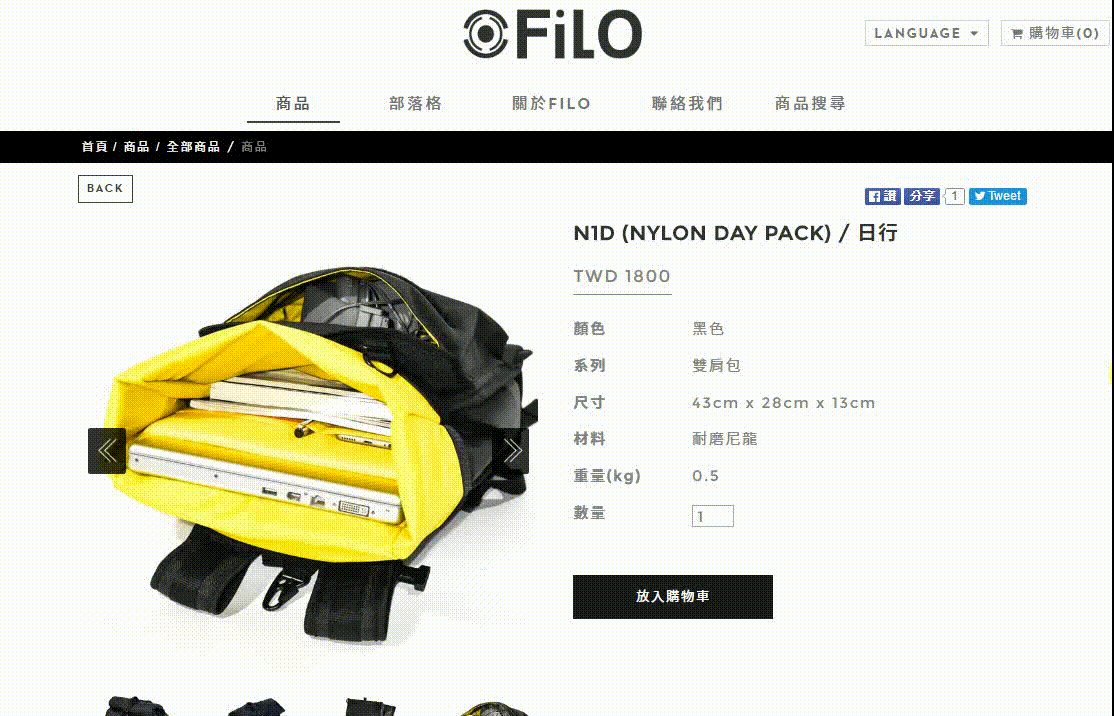
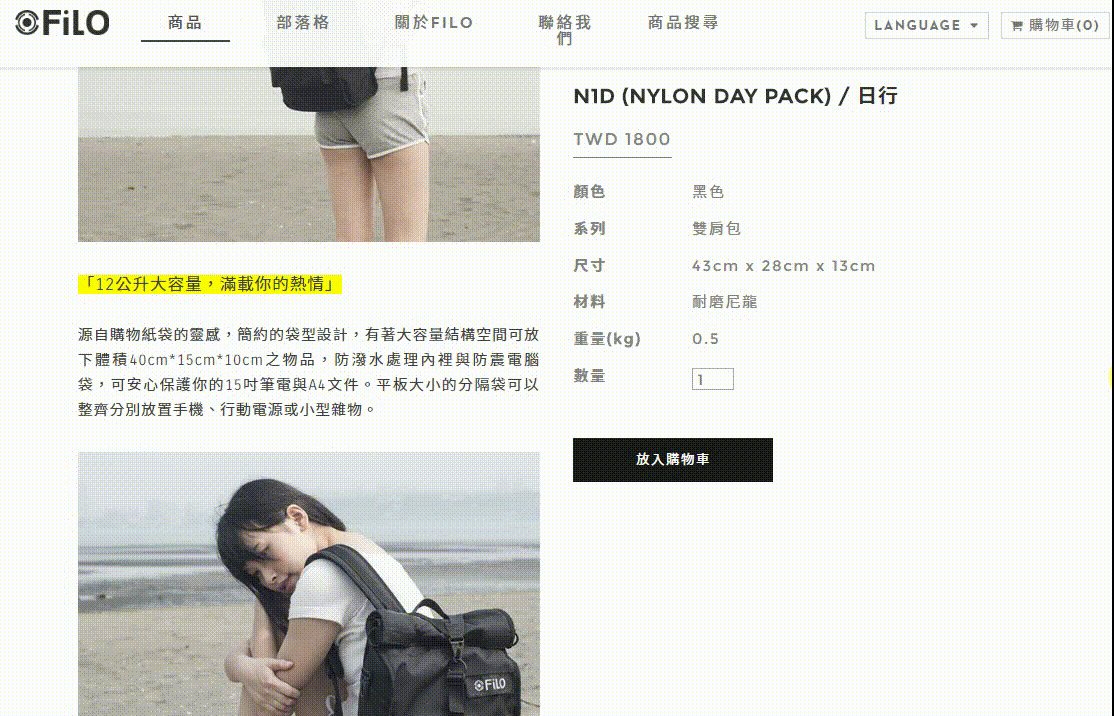
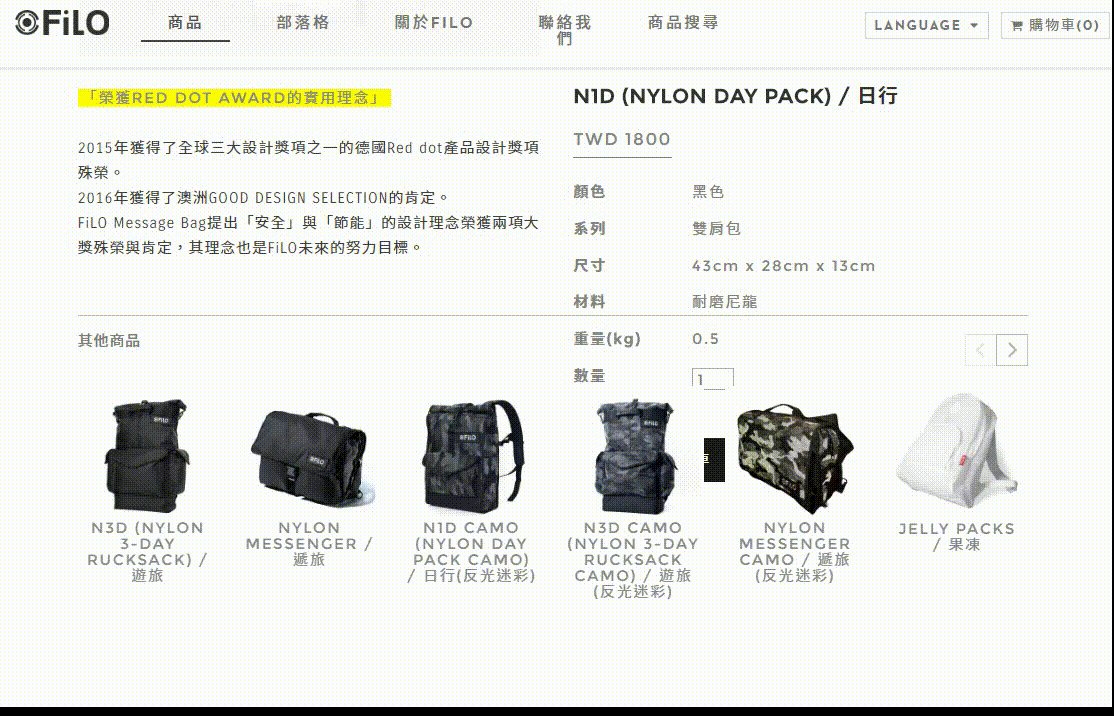
FILO,這個品牌所追求的是:找出實用純粹性與美感的平衡點。因鑒於現在的我們身處於一個物質橫行,與訊息氾濫的時代環境,所以不願設計大量花俏的消費產品,想投身於藝術、人文與哲學之間,專注的協助人們在戶外移動中所體驗到實用的純粹性。因此在呈現上,以大量黑白色調貫穿作為基底,簡約的設計出產品所想表達的理念,同時也不喧賓奪主的讓消費者更著重於商品的功能性。

商品展示以黑白色系塑造潔淨簡約的形象,不花俏之下,更凸顯出商品的功能性。
而一個成功的購物網站,不該滿足於:單純的只著重品牌形象及提供產品服務資訊而已。有許多設計師時常會花很多心思在調整商品的溝通頁面上,卻忽略了購物動線及結帳流程的重要性。但正確來說,購物動線和結帳流程才是接近最終銷售的環節阿!如果提高了易用性,並以最簡易的方式去呈現,便能大大的提升整個網站的成交率。
走過怎樣的道路,就會看到什麼樣的景色。在岔路上的選擇不同,遇見的人也會不一樣。足下的路徑成為人生的軌跡。每個人這樣,電商亦是如同。在一個購物平台上,要有怎樣的路徑來引導消費者購買,尤其重要重要,而這條路叫做「動線」。而這是得經過設計師精心的設計與安排:一方面希望顧客在逛商場時,可以毫不費力的找到他所要買的商品,另一方面也希望能適時的讓顧客看見,他們可能需要的產品。畢竟一個購物平台的設計不能為自家的產品做一個有效的推廣,那這就不是一個好的規劃。
設計這事情是需要透換為思考的,透過同理心的體會,去想像自己是一個消費者的時候。如果商品的簡介及購物按鈕,成為一如影隨形的導購小精靈時,在面對使用者時, 如影隨形的購物提示欄位,不僅在操作上更加簡易,也能透過不斷的出現,進而鎖住了消費者的購物慾。

商品簡介及購物車按鈕如影隨形的跟著消費者,貼身跟隨省去了滑動尋找《購買按鈕》,同時也鎖住了消費者購數時的購買慾。
但,這樣設計,我想只放在產品頁不夠的,得更全面一點的看件事情,讓他滲透於整個網站之中。因此,我們便將夾層式的概念帶進了這裡,改良以往的分頁選單概念,來成就一台"如影隨形的購物車"。不僅能改善切換頁面後的流失率,且也能更讓消費者以不換頁的方式,快速瀏覽及刪減自己所需的品項。

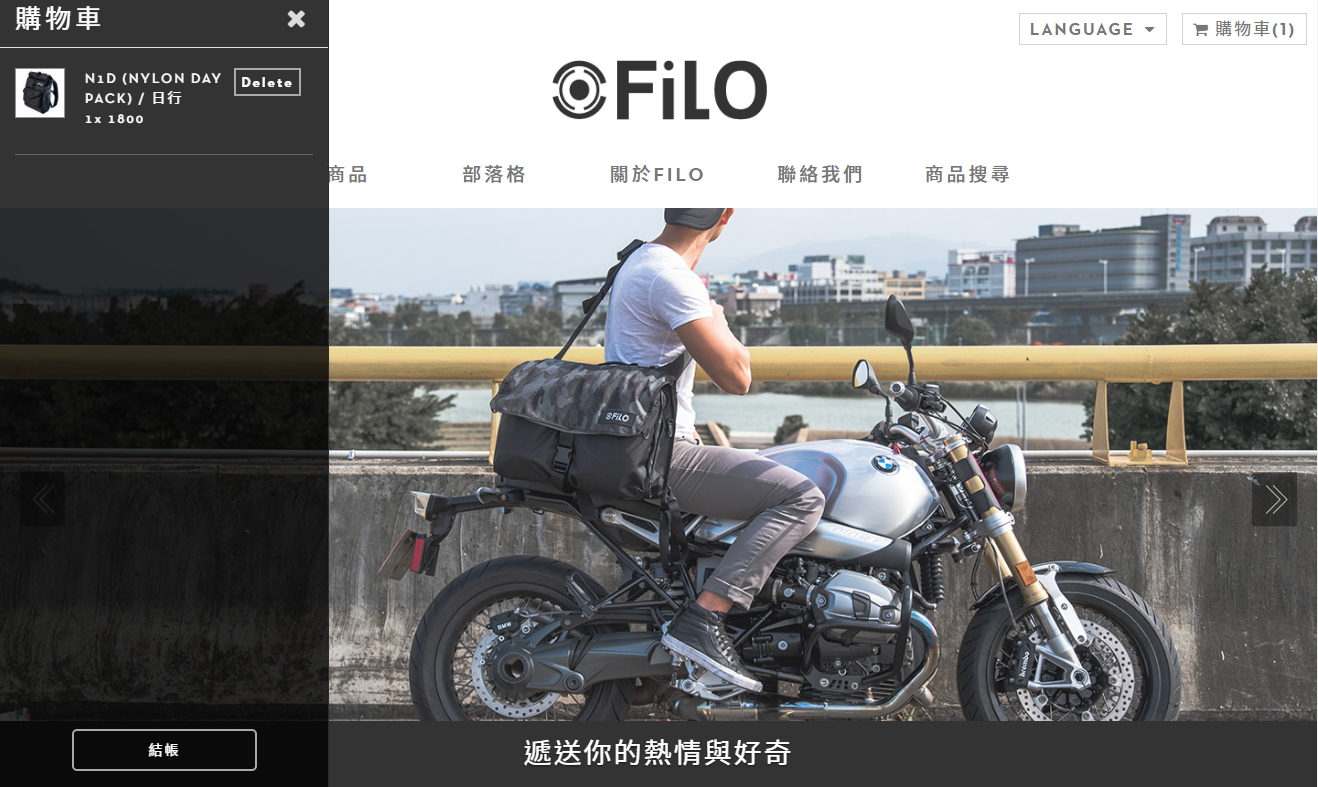
購物車以夾頁方式顯示,省去了切換頁面的麻煩,同時也可以快速地瀏覽及刪減車中商品。
說完動線還有結帳流程呢!每當消費者經過瀏覽商品到決定購買...等漫長流程後,好不容易將購物車頁面的「結帳」鈕按下,進入結帳流程時,大多都為經過漏斗模型後,下決心購買的買家。這時為了不讓顧客流失,我們得把握一個原則:「讓消費者者無須動腦,專心的完成結帳」。盡可能地去避免買者的反悔率。

漏斗模型示意圖,每當消費者在多經過一個步驟時,都將會造成瀏覽人數的遞減,而這些數字代表著進入當頁的剩餘人數。
為此,結帳流程中,我們拿掉了所有會讓消費者分心或跳開結帳頁面的連結,以避免挑出結帳頁面的後,就像變了新的女友---不再回來。除了分心的問題,我們也發現很多人有這樣的一個習慣---填單之前會慣性的將滑鼠滾輪向下滑動,為了就是想了解,我需要填寫的資料有很多嗎?還有多少沒填完阿?而這時候,如果填寫的資訊頁面呈現一個冗長的狀態,便會增加消費者的厭惡感、不耐煩。所以我們同時也將整體表單的頁面控制在第一視覺就可以看到的下一步(Action Button),如此一來,當消費者能一目了然的知道所有資訊,以加成交率!

簡易快速且一目了然的結帳過程,能有效降低反悔率。
瞭解更多...
回上一頁